可能很多朋友对于
Visual Studio Code Windows7软件不太了解,它也简称为vs code,是由知名微软公司推出的一款非常好用的代码编辑器软件工具。此软件是专门针对于编写现代Web和云应用的开发所打造的一个简单好用的跨平台源代码编辑器,它集成了所有现代编辑器工具所具备的多种特性功能,包括智能代码补全、括号匹配、自定义热键、代码片段以及代码对比 Diff、GIT 等特性。并支持几乎所有主流的开发语言的语法,支持插件扩展,针对不同网页开发与云端应用开发还进行全新优化,能很好的满足不同用户对于代码编程的编译需求。
同时vs code软件还为各位程序员开发者们提供了多种编程语言支持,无论是简单的C语言,还是其他编程语言都可支持用户进行编写运行,并为其提供了丰富的代码补全与导航功能,帮助你可以更好的进行应用程序开发。作为一款强大的跨平台源代码编辑器,它还具有很强大兼容性,除了可以支持Windows7操作系统外,还可支持Windows8、Windows10以及Mac OS X和Linux等其他的所有操作系统,让您可以轻松做到多平台同步开发,再也不同担心在不同环境内切换软件的麻烦了。本站为大家带来的是Visual Studio Code 32位,有需要的朋友欢迎前来本站下载使用!

软件特色
1、针对新式Web进行了优化
ASP.NET5和Node.js应用程序的集成调试。
2、精简且功能强大
以键盘为中心的一流编辑器,极其轻便且可自定义。
3、以代码为中心的高效工作
智能代码编写和理解。
4、任何语言、任何操作系统
可以在MacOSX、Linux和Windows上使用,支持超过30种编程语言。
visual studio code安装教程
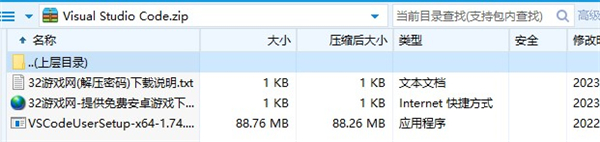
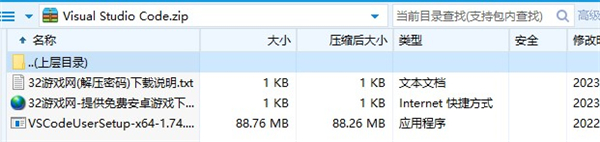
1、本站下载该软件安装包,并解压缩得到以下文件。

2、双击运行exe文件,进行安装。
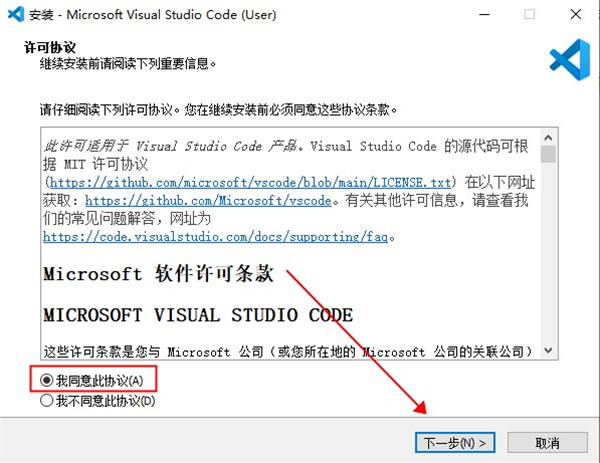
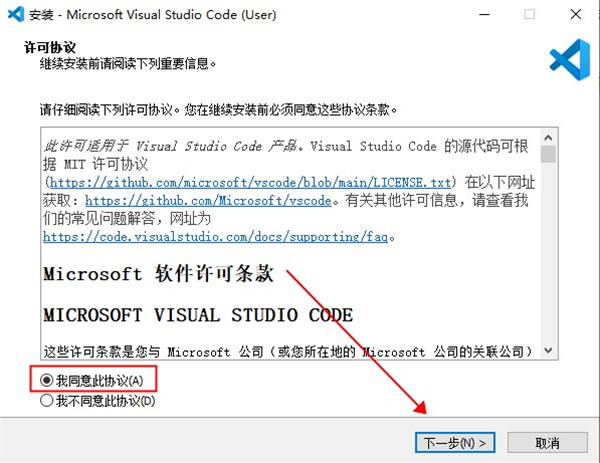
3、勾选同意许可协议,点击下一步继续。

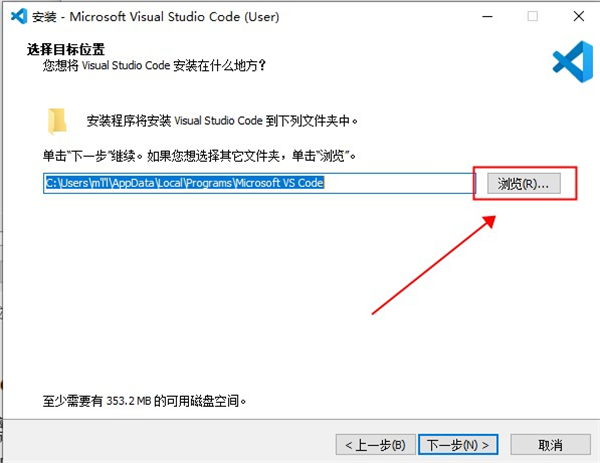
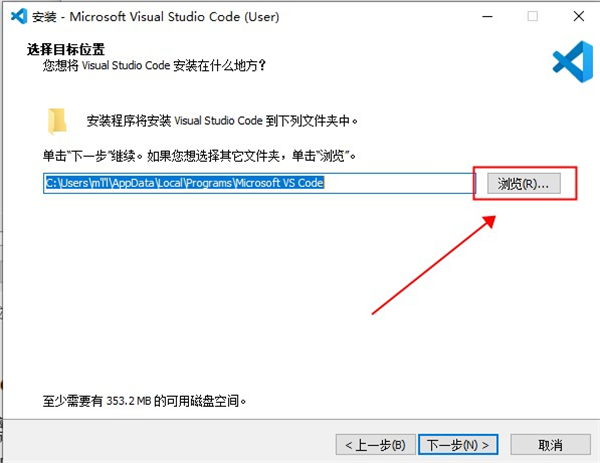
4、然后选择软件安装路径,这里默认安装在C盘,我们可点击浏览进行更改。

5、软件安装位置选择好了之后,继续点击下一步。
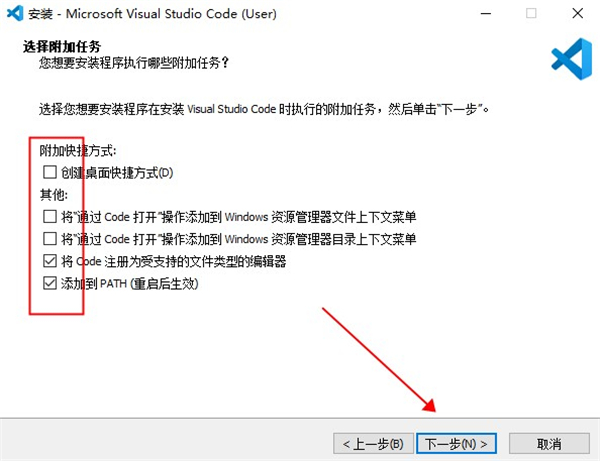
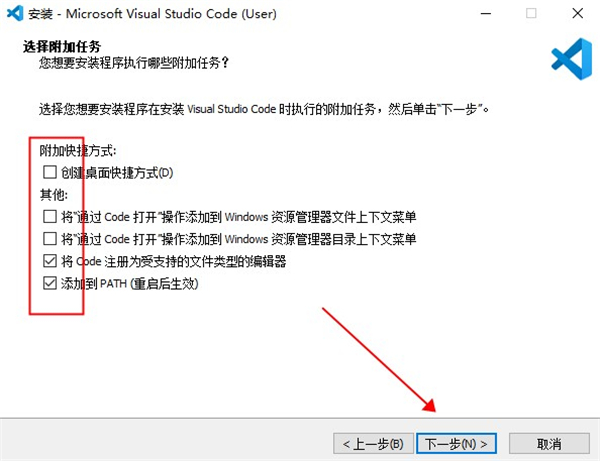
6、然后勾选需要的附加任务,继续下一步。

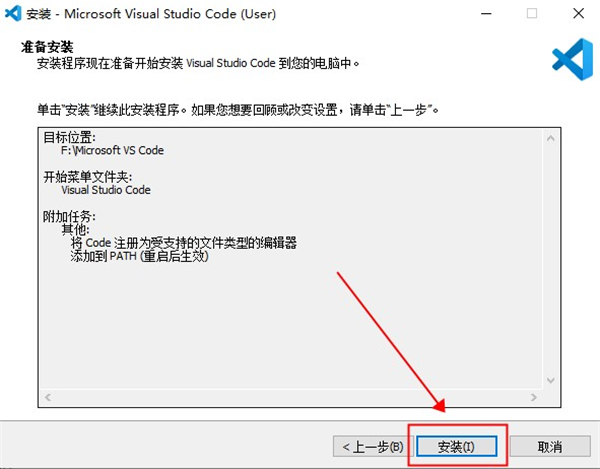
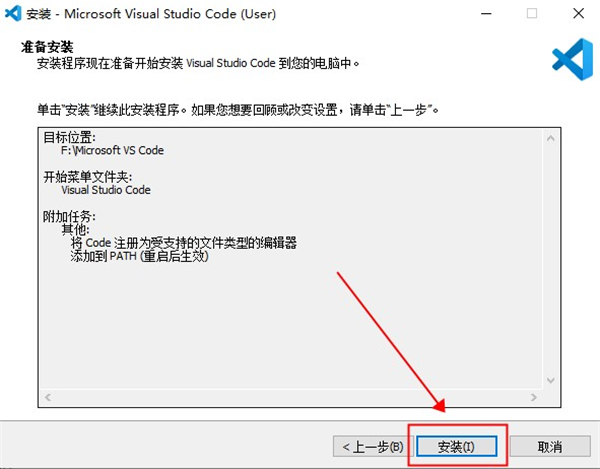
7、点击安装。

8、软件安装中,请耐心等待。

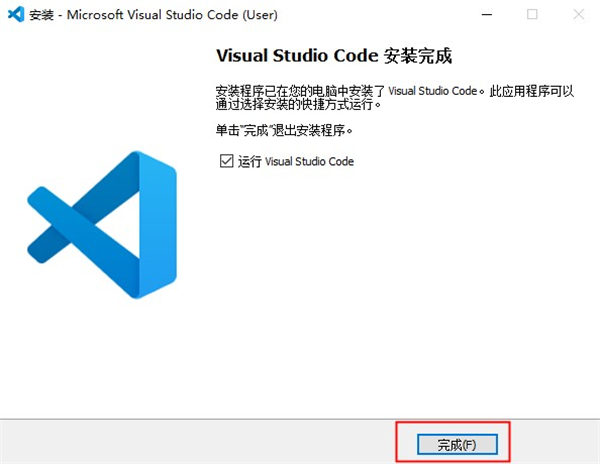
9、软件安装完成后,点击完成即可开始运行使用。

visual studio code怎么设置中文
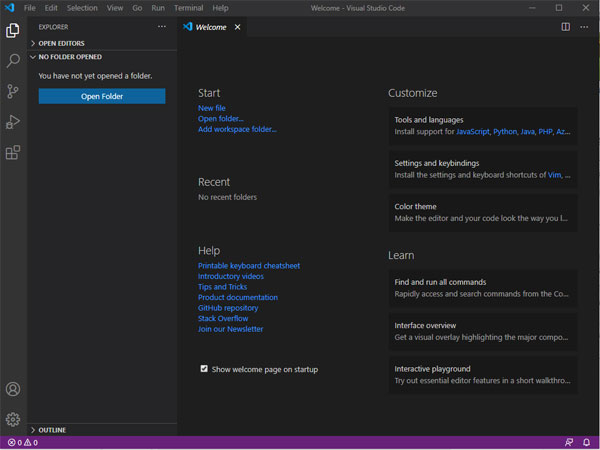
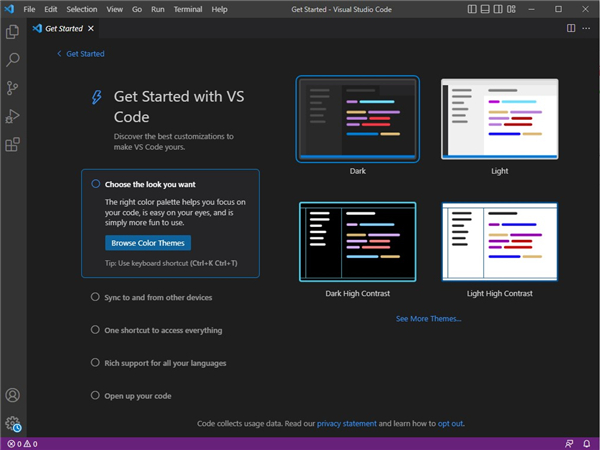
1、双击桌面快捷方式运行软件,进入软件主界面,这时候软件是英文模式。

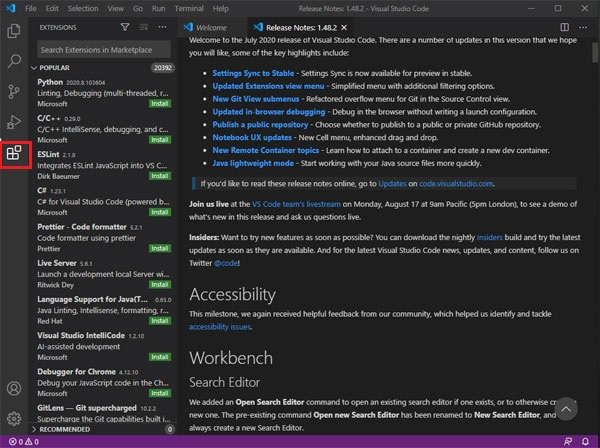
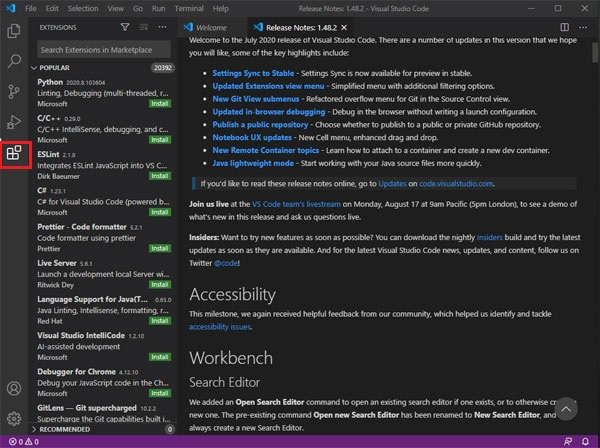
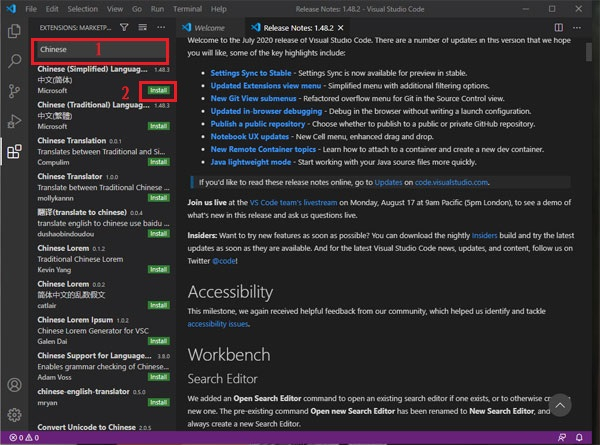
2、我们点击左侧栏中的扩展插件图标,出现下图情况。

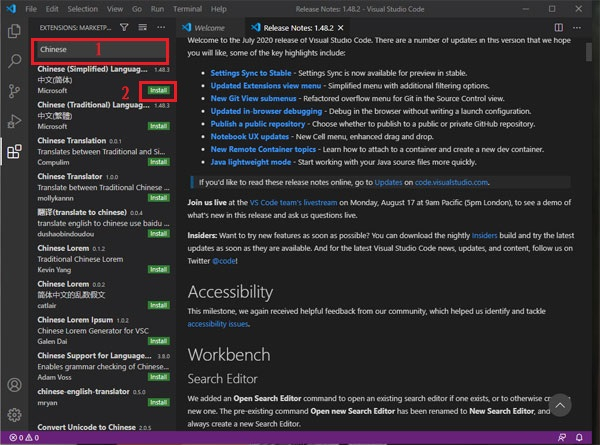
3、在左边”搜索栏“上输入”chinese“,安装zhi搜索结果里第一个Chinese简体中文语言,然后点击安装,等待安装完成。

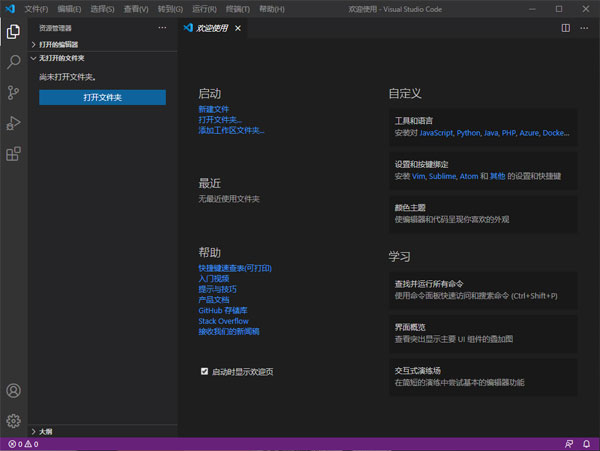
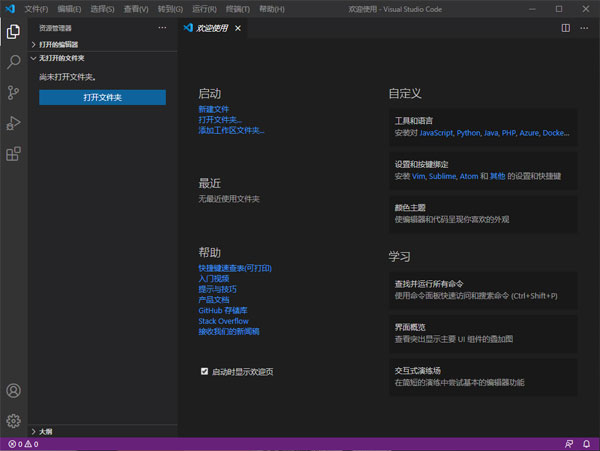
4、安装完成后重启软件,就可以看到软件已经转换成中文模式了。

visual studio code怎么写c语言
1、首先我们打开软件,点击软件左边的扩展程序,在其中搜索名称为C/C++的插件,下载安装插件。

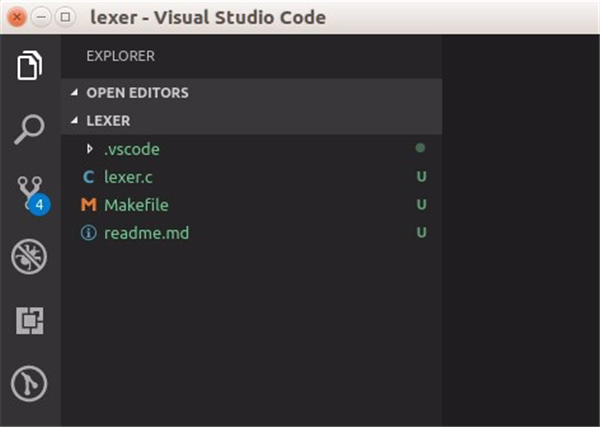
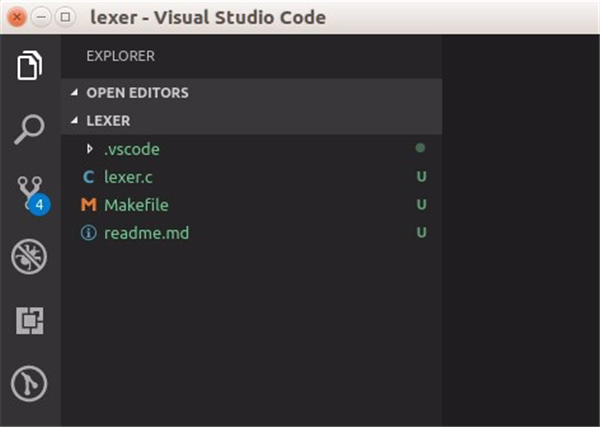
2、然后加载插件,接着打开一个文件夹,注意这里必须是以文件夹打开,单个文件无法进行配置调试。

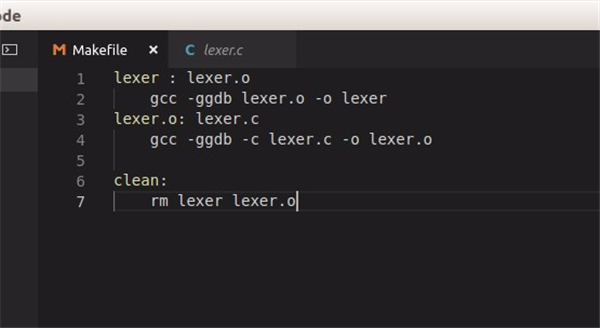
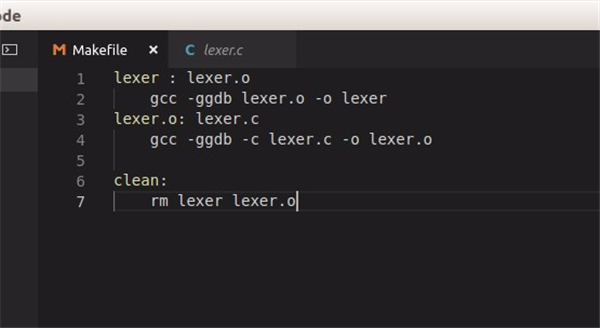
3、然后我们就可以编写一个Makefile文件,如果是一些比较简单的程序也可以直接命令行用gcc/clang。

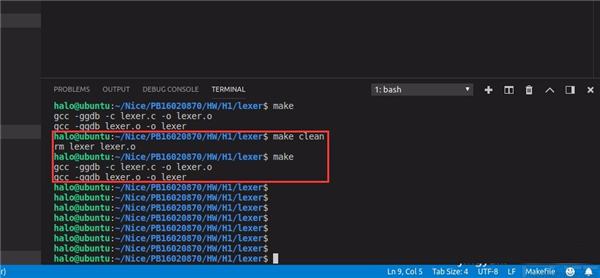
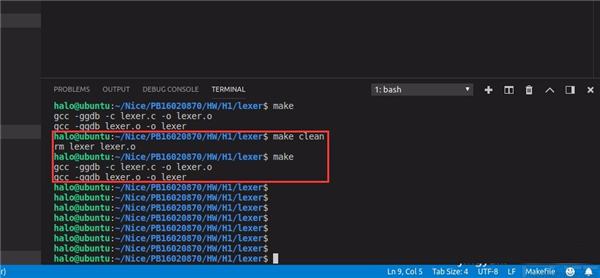
4、接着在软件中的当前文件夹下面就可以找到打开Terminal,使用make进行编译。

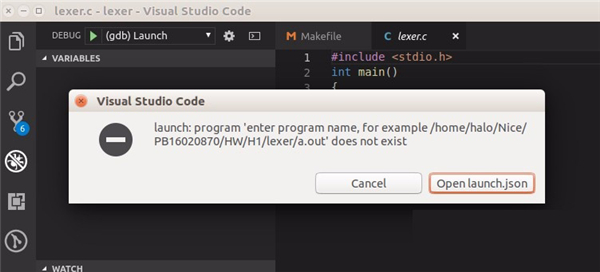
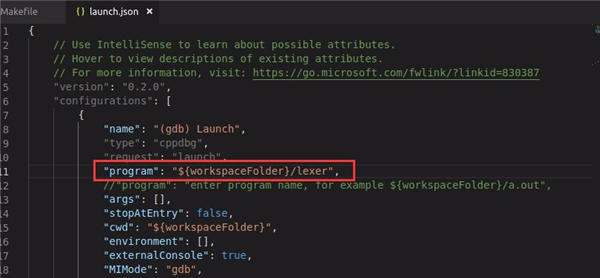
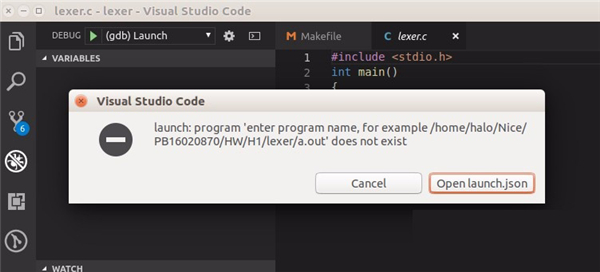
5、编译完成之后,我们切换到Debug界面,再点击编译运行的时候可能会出现文件不存在的提示,然后我们点击Open launch.json这个按钮。

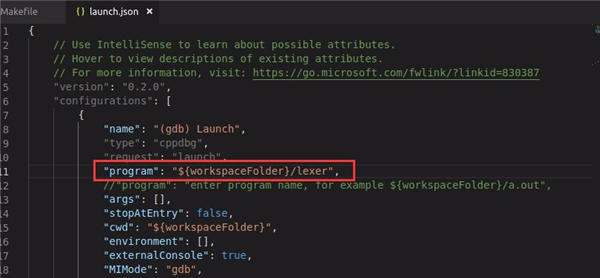
6、设置launch.json的program参数为当前路径下的待调试可执行文件。

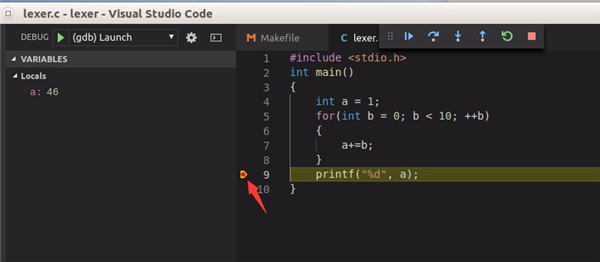
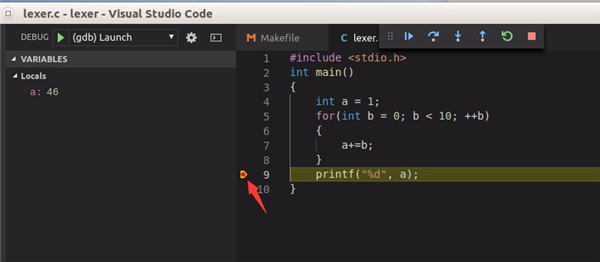
7、最后在源码左边点击行号左侧可以设置断点,运行即可命中,命中之后可以查看局部变量、调用栈,还可以在Debug的命令行上面计算表达式。

以上就是编译C语言程序的具体操作方法了,有需要的朋友快去试一试吧!
软件功能
1、打印语句调试已成为过去。
直接从编辑器调试代码。启动或附加到正在运行的应用程序,并使用断点,调用堆栈和交互式控制台进行调试。
2、可扩展和可定制的。
是否需要更多功能?安装扩展以添加新的语言,主题,调试器,并连接到其他服务。扩展程序在单独的进程中运行,以确保它们不会降低编辑器的速度。
3、放心部署
借助MicrosoftAzure,您可以在VSCode内轻松部署和托管React,Angular,Vue,Node,Python(以及更多!)网站,存储和查询基于关系和文档的数据,并通过无服务器计算轻松扩展。
4、认识IntelliSense。
借助IntelliSense超越了语法突出显示和自动完成功能,它基于变量类型,函数定义和导入的模块提供了智能完成功能。
5、内置的Git命令。
与Git和其他SCM提供商合作从未如此简单。直接在编辑器中检查差异,登台文件并进行提交。从任何托管的SCM服务中推入和拉出。
常见问题
Visual Studio Code Windows7编辑器如何禁用遥测报告?收集使用情况数据并将其发送给Microsoft,以帮助改善我们的产品和服务。阅读我们的隐私声明和遥测文档以了解更多信息。
如果您不希望将使用情况数据发送给Microsoft,则可以将telemetry.enableTelemetry用户设置设置为false。
从文件 > 首选项 > 设置(macOS:代码 > 首选项 > 设置),搜索telemetry,然后取消选中遥测:启用遥测设置。这将使VS Code以后的所有遥测事件静音。
重要说明:VS Code提供了安装Microsoft和第三方扩展的选项。这些扩展程序可能正在收集自己的使用情况数据,不受telemetry.enableTelemetry设置的控制。请查阅特定扩展的文档,以了解其遥测报告。
Visual Studio Code Windows7如何禁用崩溃报告?VS编辑器收集有关发生的任何崩溃的数据,并将其发送给Microsoft,以帮助改善我们的产品和服务。阅读我们的隐私声明和遥测文档以了解更多信息。
如果您不希望将崩溃数据发送给Microsoft,则可以将telemetry.enableCrashReporter用户设置设置为false。
从文件 > 首选项 > 设置(MacOS的:代码 > 首选项 > 设置),搜索crash,并取消遥测:启用崩溃报告的设置。
重要说明:此选项需要重新启动VS Code才能生效。
可以直接从Marketplace下载扩展程序吗?有些用户喜欢从市场下载一次延伸,然后多次从本地共享安装它。当存在连接问题或者您的开发团队希望使用一组固定的扩展时,这是非常有用的。
更新日志
v1.74.2.0
工作台(Workbench):引入文件资源管理器和文件图标主题。现在VS Code默认拥有两套图标主题,还可以在市场下载更多。
调试(Debugging)
扩展(Extensions)
编辑:新设置控制文字包和自动保存
快速打开:大型项目打开速度优化
扩展创作:扩展编辑命令API支持VIM仿真




















共有 0条评论